|
|
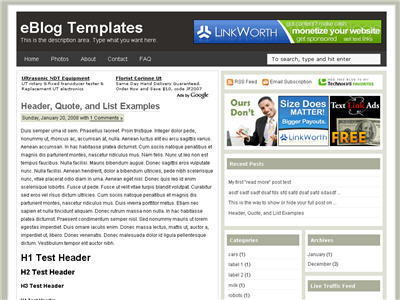
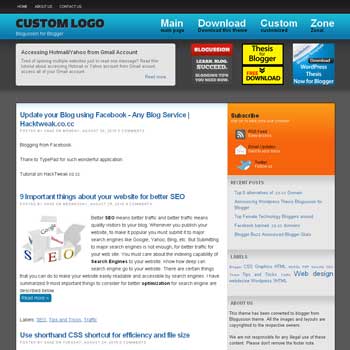
Guys, Here is My one week !! I present you the “DON ELEGANT” Blogger template.
A mind blowing, Impressive and jaw dropping stylish 2 column magazine template for blogger. It has a unique style and eye catching attractive design, that makes your readers return and love your website. I have made many websites and themes as reference for the creation of this template and spent many days.
I created a framework theme (As it would be useful for the future works) and then started modifying it till my heart was satisfied – And wasted about the last whole week for this one ( You know, I’m not a pro ! ). I have made it much unique and stylish and had tried my best to use all the possible effects and techniques in this theme. But still as many of the browsers doesn’t support css3 features and all, I have minimised the effects and beautification to an extend. Above all, What I cared most was the look and elegance of the theme – I think I had done justice to that one !
I have added many hover effects, round corners etc which is much popular nowadays. I also wanted to add some more css3 effects but postponed it for my future templates. Rather than just beautifying the sidebars and headers, This time I spent much time on selecting appropriate color combinations and making the post area most attractive and elegant.
Features ;-
Hmm.. I’m not a good lister. But still, I hope can list some of the important features of this template ;-
- Elegant professional look and magazine style
- Stylish Unique 2 column Layout
- 2 Attractive Navabars above and below the header
- Attractive and Nice Drop-down menu
- Three footer widgets menu
- Hover Effects for all notable areas and sections
- Added Google Custom fonts for beautification
- Post Thumbnail images along with read more
- Easy to add adsense codes below post title to get maximum CTR
- Stylish Info-bar below the post header
- Attractive and stylish comment system
- Compatible in all major browsers
I made a lot of popular blogs to study created this on basis of my findings. I hope this template can give your blog a professional look and at the same time makes your visitors happy
INSTALLATION GUIDE
Most of all the functions in the theme will automatically grab the values ( home, feeds etc) but you have to manually edit the codes for Menus, ads, adsense etc. I’ll guide you on how to do it.
I hope you all knows the basic procedures like how to go to edit HTML and edit the source code. Make sure you check the ‘Expand widget template’ box.
1) Top level Menus ;-
One of the most attractive features of the theme. They are made with Lobster font and have a nice hover expression. You can easily change the links in this menu. The code for this is ;-
<div id=’nav1′>
<ul class=’sf-menu sf-js-enabled’></li>
<li class=’cat-item cat-item-2′><a href=’http://donofweb.com‘>Web 2.0 and blogging tips</a>
</li>
<li class=’cat-item cat-item-3′><a href=’http://www.donofweb.com/category/blogger/templates/‘>Free blogger themes</a>
</li>
<li class=’cat-item cat-item-4′><a href=’http://www.donofweb.com/25-most-beautiful-windows-7-themes/’>Most beautiful windows 7 themes </a>
</li>
<li class=’cat-item cat-item-5′><a href=’http://www.donofweb.com/17-most-beautiful-3d-themes-for-windows-7-high-resolution-themes/‘>3D windows 7 themes </a>
</li>ul>
</div>
 Search for this code in your theme. You can easily modify these theme
Search for this code in your theme. You can easily modify these theme
You don’t need to change the home links as it will show the default link of your blog itself. To change the Other links
Change the text in Red with your links and the text in blue with the Title text.
2) Stylish Navbar Below header ;-
One of the most eye grabbing features of the theme. The Home address will be grabbed automatically. To change the other links, search for this or a part of this code ;-
<ul id=’topbar’>
<li class=’home’><a href=’/’>
<span>Home</span>Homepage</a></li><li class=’rss’><a href=’#‘><span>Feeds</span>Subscribe to feeds</a>
</li>
<li class=’mail’><a class=’drop’ href=’#‘><span>Connect</span>Connect with us</a>
<ul>
<li class=’hr’/>
<li><a href=’#‘>Mail</a></li>
<li class=’hr’/>
<li><a href=’#‘>Facebook</a></li>
<li class=’hr’/>
<li><a href=’#‘>twitter</a></li>
<li class=’hr’/>
<li><a href=’#‘>Google plus</a></li>
<li class=’hr’/>
<li><a href=’#‘>Linked In</a></li>
</ul>
</li>
<li><a class=’drop’ href=’#‘><span>Category 1</span>Description here</a>
<ul>
<li class=’hr’/>
<li><a href=’#‘>sub 1</a></li>
<li class=’hr’/>
<li><a href=’#‘>sub 2</a></li>
<li class=’hr’/>
<li><a href=’#‘>sub 3</a></li>
<li class=’hr’/>
<li><a href=’#‘>sub 4</a></li>
<li class=’hr’/>
<li><a href=’#‘>sub 5</a></li>
</ul>
</li>
<li><a href=’#‘><span> Link menu</span>Add any menu here</a></li>
<li><a class=’drop’ href=’#‘><span>About Us</span>About the Designer</a>
<ul>
<li class=’hr’/>
<li><a href=’http://www.donofweb.com‘>Website</a></li>
<li class=’hr’/>
<li><a href=’http://www.donofweb.com/don-elegant-blogger-template/’>Set up Guide</a></li>
<li class=’hr’/>
<li><a href=’#‘>Contact</a></li>
<li class=’hr’/>
<li><a href=’#‘>Feedback</a></li>
</ul>
</li>
</ul>
Change the text in Red with your link, Blue with your Title and Green with your short description.
The Links which have descriptions are main menus and those without them are sub-menus (Drop down) Care them While editing
3) 468×60 Ads (header)
One of the most popular Ad space in every blogs. You can easily edit the Header ad. For this, just search for this code
<div id=’had’>
<a href=‘http://themeforest.net?ref=rajeelkp‘><img src=’http://envato.s3.amazonaws.com/referrer_adverts/tf_468x60_v1.gif’/></a>
</div>
Change the text in red with your Image path and text in blue with your Link
4) Adsense (or other ads) below header – Wrap with text ;-
You can easily adsense ads below the header and wrap them with text automatically. It’s one of the position which gets the maximum clicks and you will be having higher CTR and so does your earnings. To place ads in this spot, search for ;-
<div id=”adsesne’>
/*Your Adsense code here*/
</div>
And replace it with your adsense ad code. You may need to convert it before posting in the theme.
If you have any other doubts regarding the installation of the theme, Feel free to contact us ! We are always happy to help ! 😛 🙂
NB: We are preparing to launch more themes on similar framework. Hoping for your support and co-operation.
 Don of web The tech underworld
Don of web The tech underworld