|
|
Every one uses the default blogger logo as their favorite icon or Favicon for their blogs. They want to change it but blogger doesn’t provide any options for it. But we can do it just by adding some simple code to your blogger xml codes. So here is the simplest and best tutorial on How you can change your blog’s favicon from default blogger logo to your own
For this first you need to create/find an icon for your blog(read this post) and you have to host that image,which you like to put as your favicon on any free image hosting sites such as photobucket ,flickr etc.The image file with size of 16×16 or 32×32 and formats such as .png , .gif , .ico can be used as favicons.It’ll be good to use graphics of .ico format as a icon/emblem. Now copy the URL of the Image and sign-in to your blogger account.
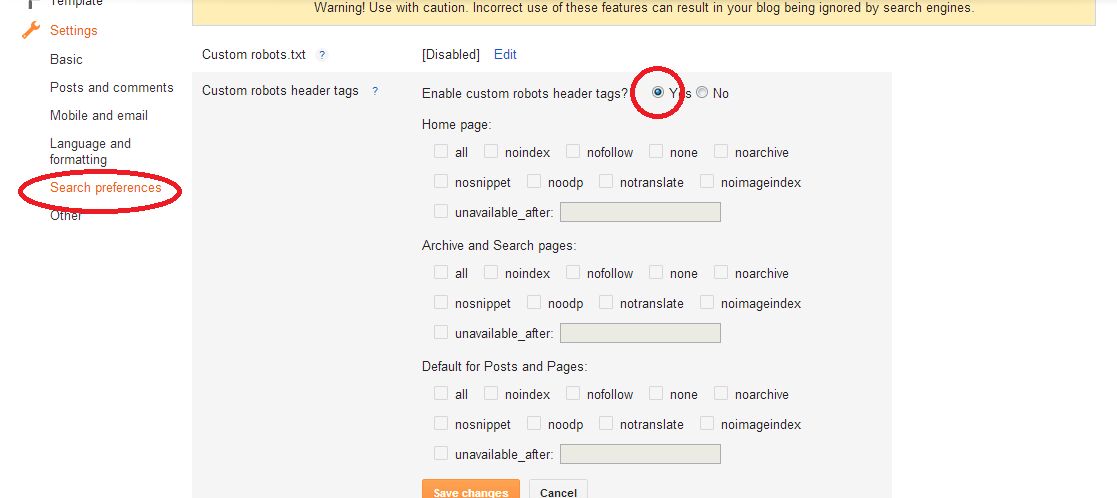
Select the edit HTML tab and Just add the following lines before the </head> section ;
<link href-‘Your image URL‘ rel=’shortcut icon’ type=’image/ico/’>
If you haven’t got a Favicon of your own, refer this post too.After you have made all the Changes, save it.
You’ll find your new logo ,dancing on your browsers address bar.
 Don of web The tech underworld
Don of web The tech underworld





hi Rajeelkp,Thanks for posting this tricks as very simple in your blog.i had read this trick before, but your’s is so simple and well understanding.Keep it up.
I did exactly as you do, instead of favicon appear, my blog title is disappear.While using ie, my fav ico is shown , but when using mozilla, fav icon that shown is default mozilla icon.
Hi , i visited your site http://furqonk.blogspot.com/[ got from your blogger profile ] and found that there is no-problem for it on my Firefox.If you are having problem again – then e-mail or IM to me :-rajeelkp@gmail.com OR rajeelkp@ymail.com.If your blog title is disappeared , then add the code which you removed/replaced ,on the top of the image code.
I had been trying to find a way to replace the generic Blogger icon for some time, and the way you outline above actually worked.Thanks for the help!
Heyyy Can you help me changing my logo?
Hello……. mate i can’t change my Logo, and shows some message like this : Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: Element type “link” must be followed by either attribute specifications, “>” or “/>”.
gee. thx! 🙂
helo, nice trick.. im using it now and its perfect..
Altair.. I think you should not type the code continuously,
starting at the “rel” words, press enter and go on writing the code.. i try it once and i have the problem same as you. but after i try this, it goes well.. hope it helps..
from where i get image url. means that some where i have to upload image and take that address and put it as u mention
When i put the code error came (place the = between link and href-) i place the error came(put the ending with link > />) i do then save but when open my blog a line top above displayed which i put html text
Hi azlan,
Read this post to clear it – http://www.labofweb.com/2009/07/how-to-createfind-best-icon-for-your.html
gelasss.blogspot.com
hey you can host .ico files on http://www.hostanyimages.com .
But that’s not the problem. The problem is whatever i try to do, it shows parse error just as Azlan said ! Any solution for that now ??
I read your blog very impressed seen this kind of important information’s. Really am interested to back to your blog again to gather some more information’s i will copy that to my site http://aramnet.blogspot.com if you do not mind you are the best
this works fine in firefox but does not work on internet expoler.
also if you click on a link to a post from your blog it goes back to the olf blogger logo
You may be using oldest versions of IE, pls try it on new IE versions.